看來,作為設計的一個組成部分,背景生活在陰影中;然而,這不是完全正確的。在CSS只是開始邁向世界征服的第一步,時代的背景已經承擔了網站的主要裝飾元素的作用。
現在情況沒有大的變化。在大多數情況下,它作為主要的視覺驅動力,對一般主題作出重要貢獻。
傳統上,照片和視頻是背景的首選。事實是,他們只是人滿為患的英雄部分:每個其他網站通過基于圖像或電影的背景,向在線觀眾打招呼。這使得Web(尤其是您的界面)非常相似,從而產生預期的用戶體驗。
一種方法是通過利用全新的技術和使用CSS3,HTML5和JavaScript來找到新的解決方案。事實上,這些選擇有一個明顯的趨勢。有至少四個不同的現代動態背景,參加競爭,贏得它的位置在陽光下這些天。
讓我們看看他們:
粒子動畫
粒子動畫是目前最流行的選擇之一。網站的負載已經成功地采納了這個優雅的宇宙啟發的解決方案。它可以很好地結合純色彩畫布,插圖,矢量圖紙,甚至照片。
此外,動畫變化。它可以是一個混亂的移動點,散布在整個頁面,以模仿星空的恒星或雨,或星座主題的解決方案,你可以連接細線的圓。這不是全部;有時它與鼠標懸停事件觸發的效果配對:在這種情況下,您可以驅動粒子離開,從它們形成漩渦,將它們作為軌跡附加到光標等。
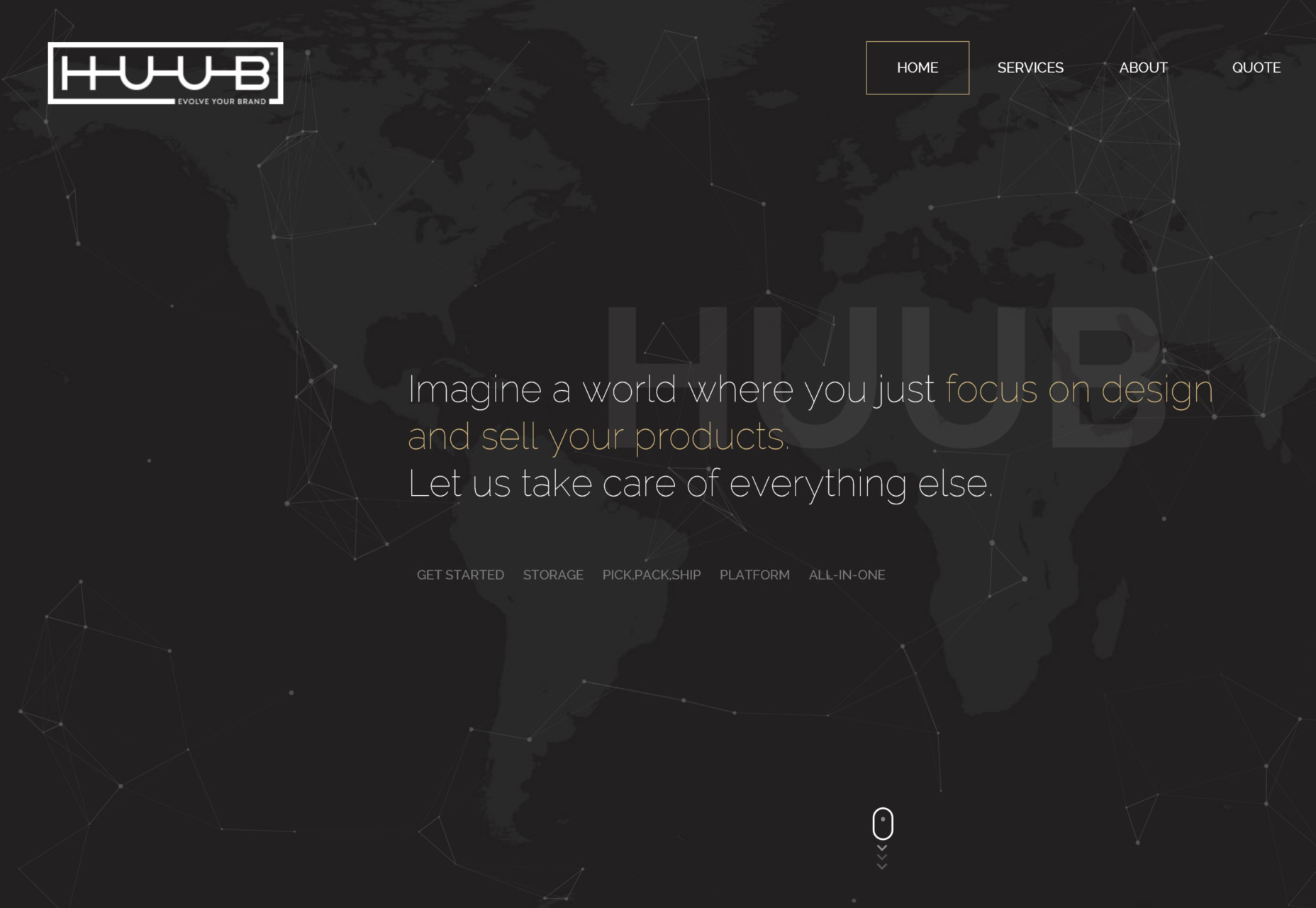
Huub是典型粒子動畫的一個例子。它的特點是一個整潔的移動的點群完美地與一個黑色的著色和地圖放在背部。使用鼠標光標有一些樂趣。

提示:如果你想要掌握Huub的動態標題背景,那么你應該看看由Dominic Kolbe創建的項目叫做鼠標視差演示。它看起來幾乎一樣。但是如果你需要一個立即解決方案,那么JavaScript庫由Vincent Garreau稱為Particles.js是你正在尋找。
顆粒的波紋
而在前面的例子中,效果可以通過使用HTML5和CSS3以及一小段JavaScript魔法的巧妙操作來實現,這是一個使用Three.js庫的巧妙實驗。它的拱形形式和平滑的波紋狀運動,它很容易提醒一個小潮流。它創造了一種呼吸畫布的感覺。您可以使用鼠標光標在不同的方向旋轉它,水平和垂直探索它。
StuurMen有一個簡單,精致的“歡迎”部分。它是最小,干凈,精致。內容不引人注目地進入視野,而脈動背景為項目建立了正確的心情。

提示:在這里,您可以找到ThreeJS的原始腳本,并通過Deathfang成功改編為一個名為three.js畫布 - 粒子波的演示。
鼠標蓋
分層視差是另一種增長趨勢。與粒子動畫一起,它可以將一個暗淡的靜態背景轉換為具有微妙的3D感覺的作品。偉大的事情是,你不必挖掘你最喜歡的圖像選擇,只是使用視差云杉一點。
這是非常有益的,當你需要生氣的標題,標識,超現實的場景或插圖。它也適用于各種抽象動畫。觸發的標準鼠標懸停事件,它不僅增加了另一個維度,而且還允許用戶與環境一起玩。
Alexandre Rochet的個人投資組合有一個出色的初始頁面。不僅行為捕捉眼睛,而且鼠標懸停視差使字母移位。

提示:有許多庫和可行的代碼片段用于生成視差。最受歡迎的一個是由Matthew Wagerfield創建的一個插件,名為Parallax.js。然而,如果你需要看到它在實踐中,特別是應用于排版,那么你可以探索一個鋼筆由Frontnerd,他的三維視差的鼠標。

WEBGL實驗
WebGL實驗,當然,是一個變化的復雜硬化的開發人員和客戶有豐富的預算。他們可以是輝煌,令人鼓舞的,有點夸張。這是值得每一分錢。然而,在軟膏中總有一只蒼蠅。擁有強大的權力帶來了巨大的責任,使用WebGL,你不應該忘記它消耗的資源量,以及缺乏完全的瀏覽器兼容性。
Solarin是一個令人難忘和令人興奮的用戶體驗。它是一個3D WebGL實驗,豐富的許多令人興奮和創新的功能。標題背景是一個巨大的未來派球體,響應鼠標光標,并創造了巨大的印象。
提示:雖然模仿MediaMonks中的天才是如此復雜,但在網絡上,你總是可以找到一個起點,讓你思考。考慮WebGL API,這個來自小林友一的代碼,他提出了一個名為“扭動球”的項目。
結論
雖然使用圖像和視頻是時間證明和較不痛苦的方式來美化背景,但還有其他有希望和實驗的選項,可以獲得所需的結果。遠離平庸是有挑戰性的,甚至是耗費的,但這些措施是有道理和相當合理的。
無論是簡單而優雅的粒子動畫或卓越的WebGL實驗,它將新的生活注入到界面的核心細節,給您的網站一個開始。