現在網頁設計中最大的趨勢之一就是banner-首頁頂部的巨大圖像。最初,banner的尺寸過大的照片直接相關的內容,通常是一張照片的網站所有者或他們的工作(特別是在投資組合網站和博客)。
現在的banner是一個簡單的高分辨率照片。設計師喜歡玩這個東西,所以你可以在插圖的形式,遇到banner載體的背景,動畫元素圖像,甚至視頻圖像滑塊。有banner與文本,導航元素,有真的沒有限制在這里。
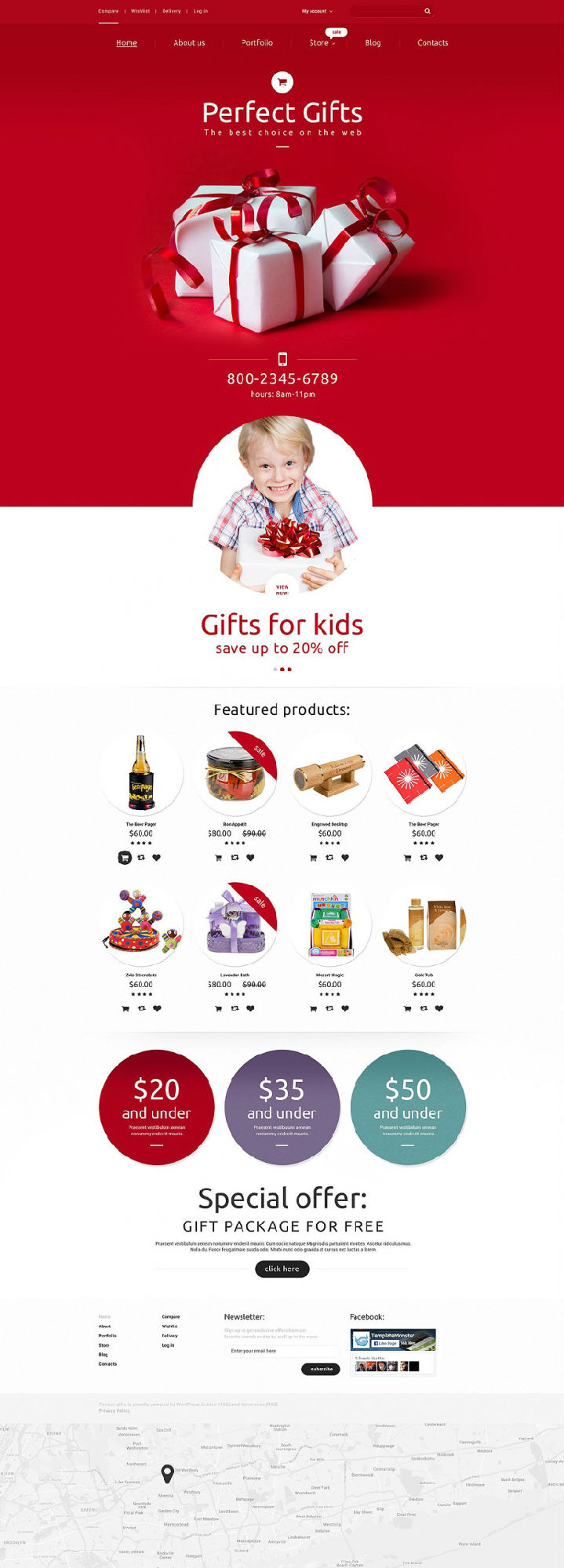
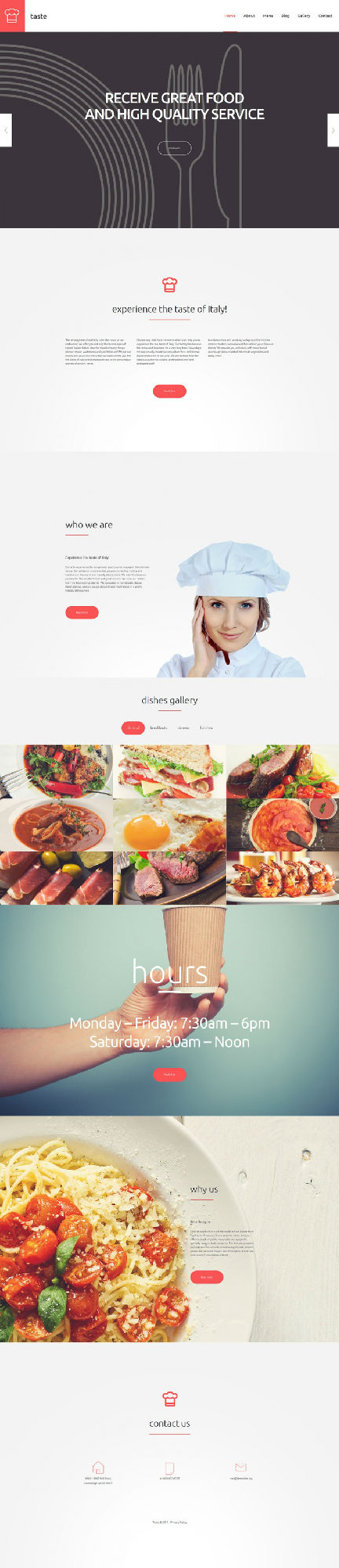
作為第一件事是在網站上的banner被視為最優質的,它必須是相關的,令人興奮的,或至少在視覺上吸引人。這里有一些其他的東西,當使用一個banner在一個網站上:
如果你想包括品牌確保商標或品牌標志不轉移視線遠離圖像,如果可能的話-選擇單色的顏色方案的標志,并將其放置在左上角。
用黑體印刷。但要確保只有最重要的文本在圖像真的很大,剩下的應該是微妙的,不顯眼的,包括導航元素。
所以,一個大的畫面和一個大的文本是去的方式。
當我們談到文本和字體選擇大而薄的字體。這些都是目前更時尚和更容易的眼睛。
不用說,所有的文本都是可讀的。
挑選簡單的配色方案。
包括視覺線索,以幫助您的訪問者了解什么是要做的下一步(點擊或滾動,或也許你發明了一種新的方式來導航)。
為了說明banner文件做得好,這里有15個模板與banner從我們的溢價模板的集合。我用手摘下最不尋常、最激動人心的例子給你。